Download Download Free 14024+ SVG Svg Image In Android Studio File for DIY T-shirt, Mug, Decoration and more Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-b60.blogspot.com/2021/03/download-free-14024-svg-svg-image-in.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 14024+ SVG Svg Image In Android Studio File for DIY T-shirt, Mug, Decoration and more File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
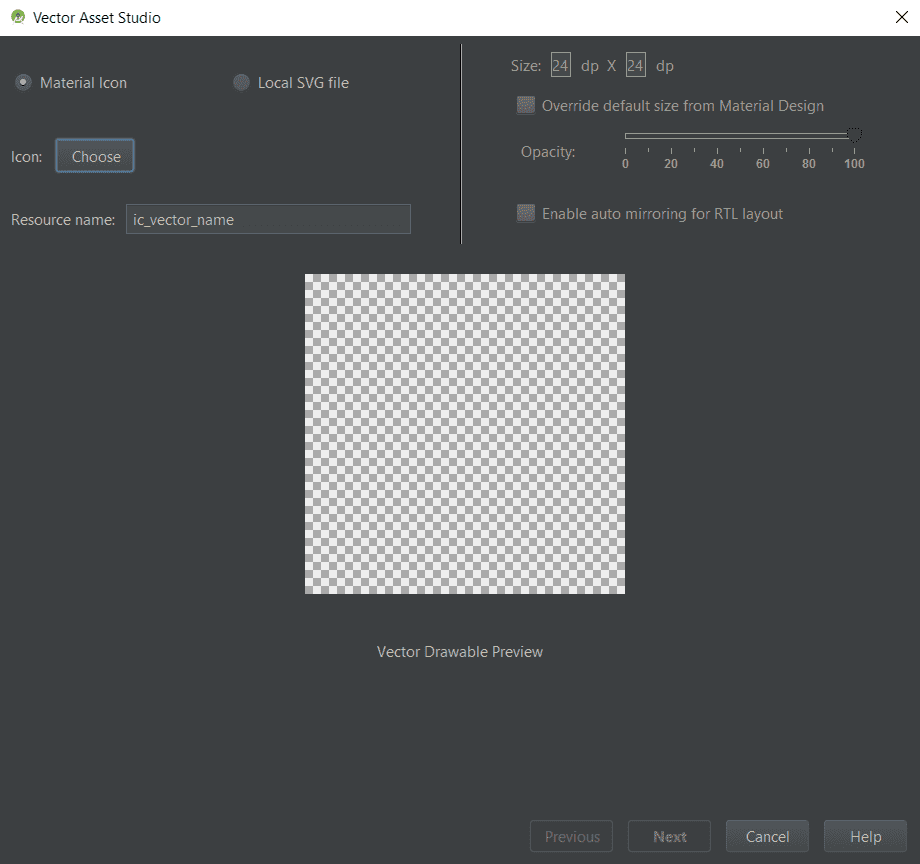
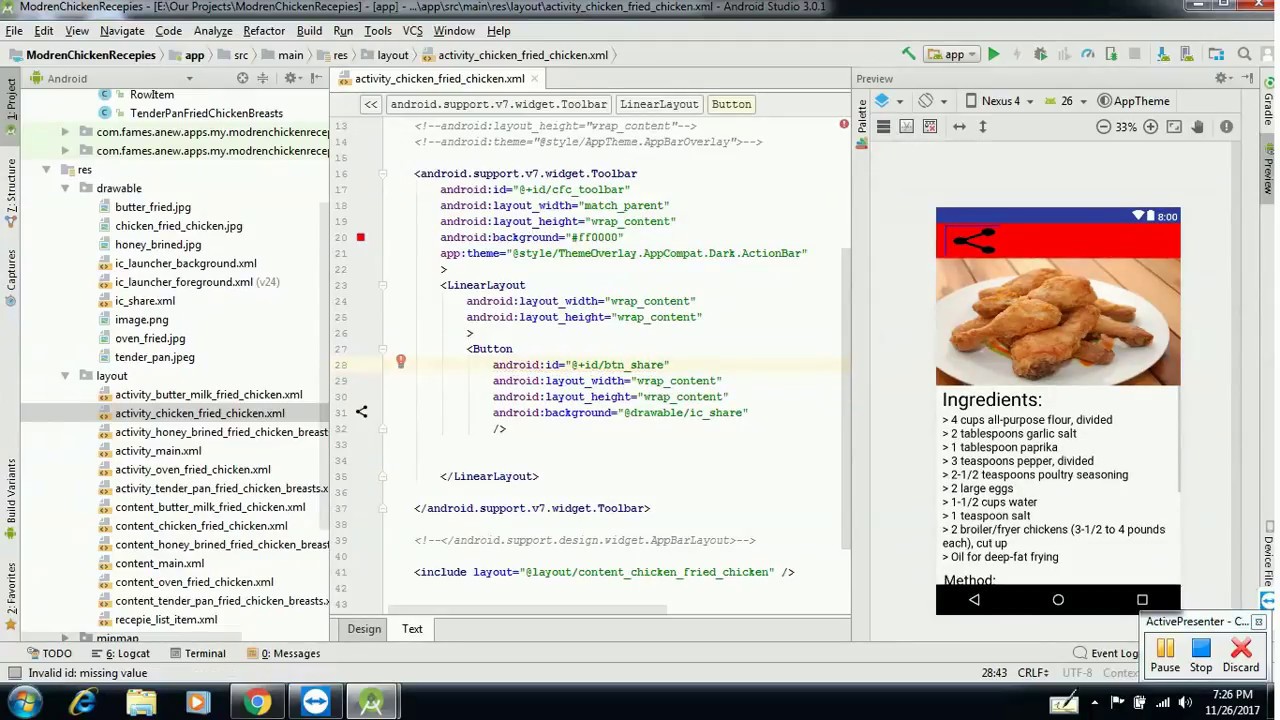
Download Free 14024+ SVG Svg Image In Android Studio File for DIY T-shirt, Mug, Decoration and more What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In this way svg image is imported in your project after that for using this image use the. Also i use android studio and illustrator for generating my icons and images.
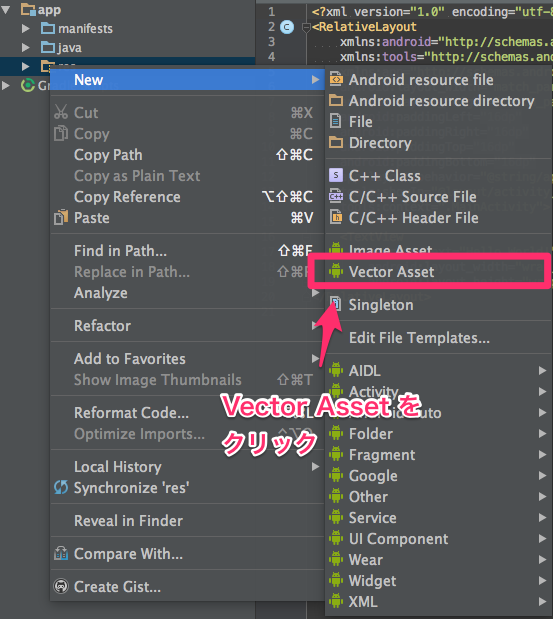
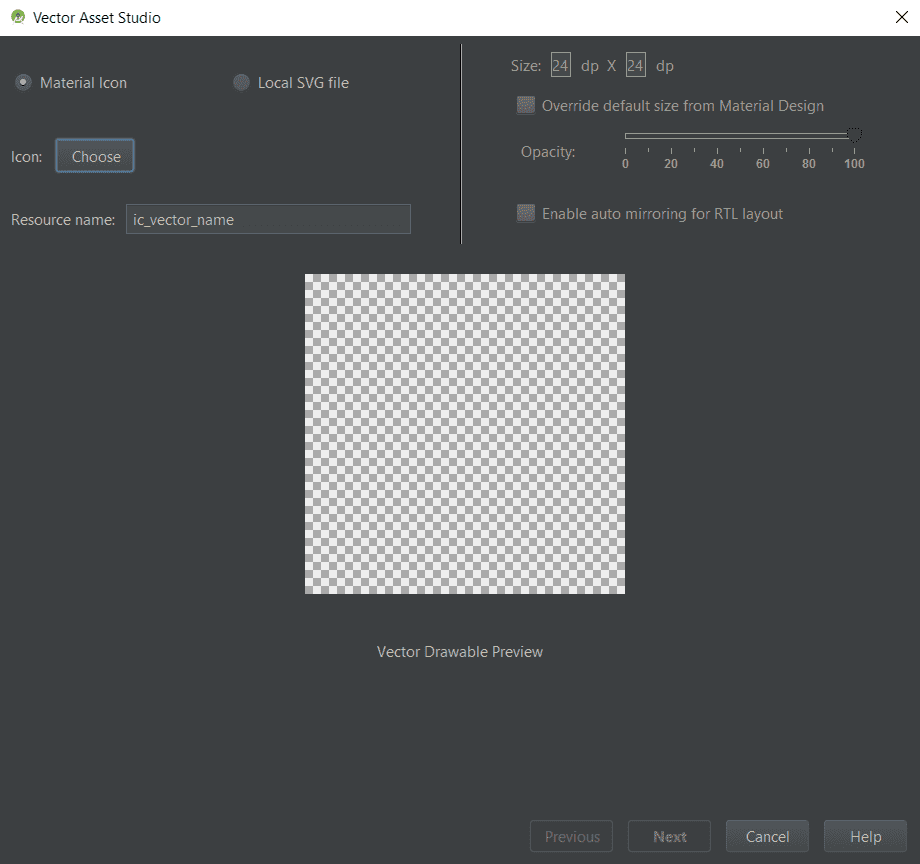
In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Also i use android studio and illustrator for generating my icons and images. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to.
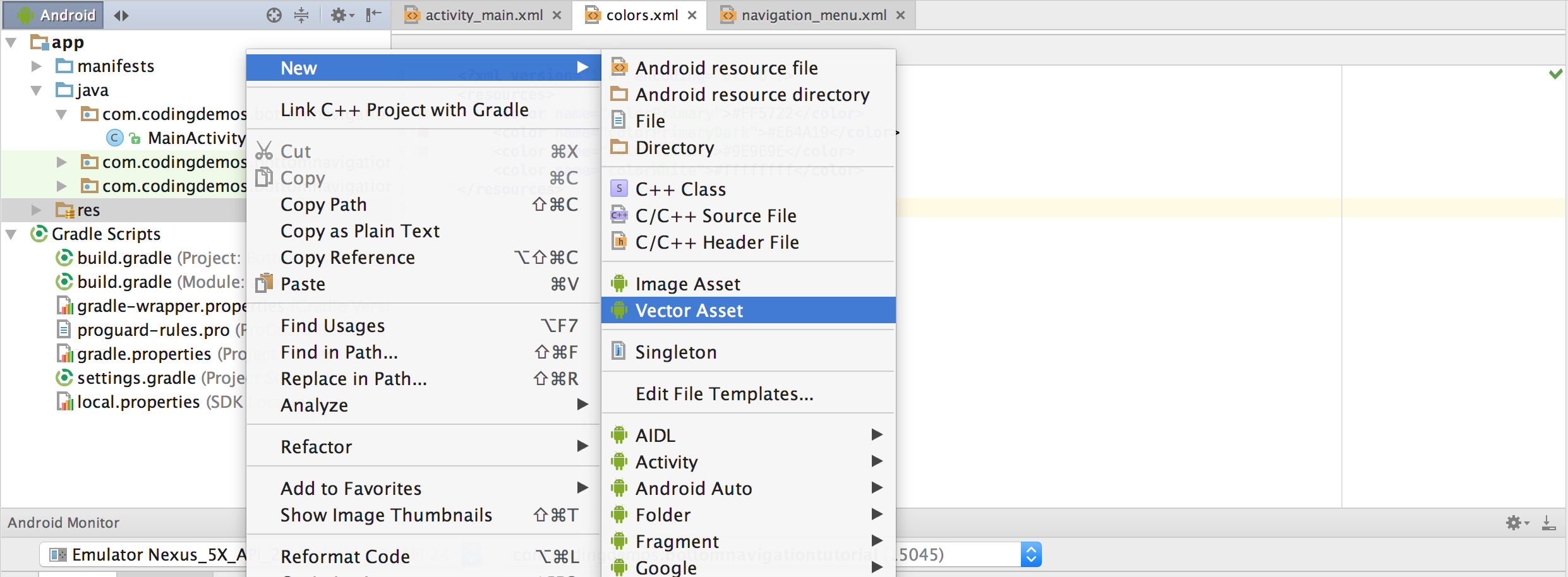
After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Also i use android studio and illustrator for generating my icons and images. Import svg and psd images using vector asset tool in android studio. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 14024+ SVG Svg Image In Android Studio File for DIY T-shirt, Mug, Decoration and more
Download Download Free 14024+ SVG Svg Image In Android Studio File for DIY T-shirt, Mug, Decoration and more You can access this drawable anywhere in your project as you access other drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
In new android studio there is possibility to import svg to xml file, so you don't need to use external library. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Also i use android studio and illustrator for generating my icons and images. In this way svg image is imported in your project after that for using this image use the. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to.
What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In this way svg image is imported in your project after that for using this image use the. Import svg and psd images using vector asset tool in android studio. Also i use android studio and illustrator for generating my icons and images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. You can access this drawable anywhere in your project as you access other drawables. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables.
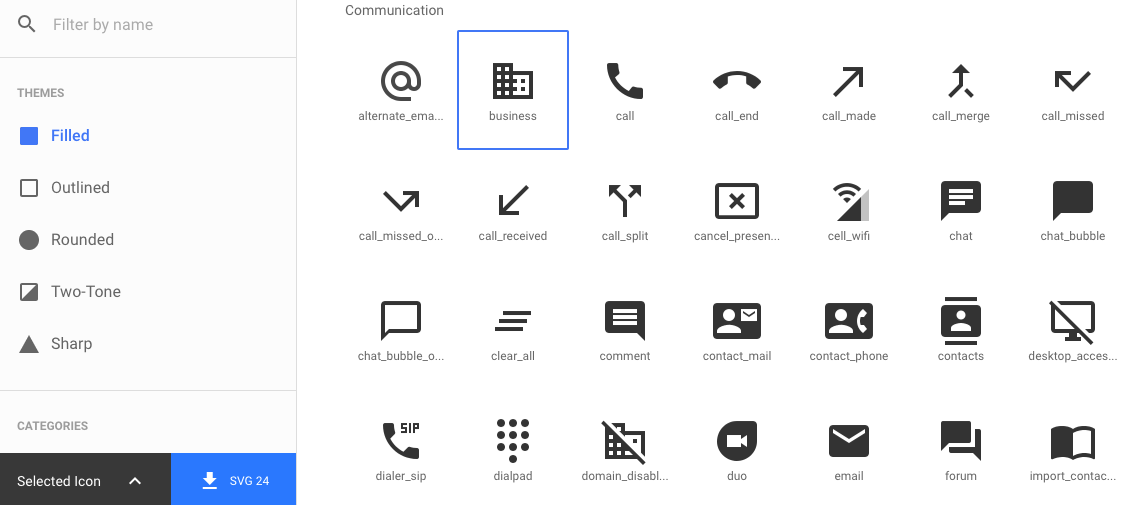
You cannot use the.svg file directly. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. In this way svg image is imported in your project after that for using this image use the. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Also i use android studio and illustrator for generating my icons and images. You can access this drawable anywhere in your project as you access other drawables. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. The svg needs to be converted to corresponding xml file. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. The solution is to use vector graphics such as svg images. Home android studio svg (scalable vector graphics) in android studio. Import svg and psd images using vector asset tool in android studio.
Home android studio svg (scalable vector graphics) in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. In this way svg image is imported in your project after that for using this image use the. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Import svg and psd images using vector asset tool in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You can access this drawable anywhere in your project as you access other drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. The svg needs to be converted to corresponding xml file. Also i use android studio and illustrator for generating my icons and images. You cannot use the.svg file directly.
Import svg and psd images using vector asset tool in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables.
Best Free Download Free 14024+ SVG Svg Image In Android Studio File for DIY T-shirt, Mug, Decoration and more
In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Home android studio svg (scalable vector graphics) in android studio. Also i use android studio and illustrator for generating my icons and images. You cannot use the.svg file directly. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Import svg and psd images using vector asset tool in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In this way svg image is imported in your project after that for using this image use the. You can access this drawable anywhere in your project as you access other drawables.
After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. In this way svg image is imported in your project after that for using this image use the. Also i use android studio and illustrator for generating my icons and images.
In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Also i use android studio and illustrator for generating my icons and images. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to.
In this way svg image is imported in your project after that for using this image use the. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Also i use android studio and illustrator for generating my icons and images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library.
Import svg and psd images using vector asset tool in android studio. You can access this drawable anywhere in your project as you access other drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In this way svg image is imported in your project after that for using this image use the. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Also i use android studio and illustrator for generating my icons and images. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables.
Popular Free Download Free 14024+ SVG Svg Image In Android Studio File for DIY T-shirt, Mug, Decoration and more
Fetching an svg from the web and displaying it in an app., Then you use it normally as other drawables:, Then you use it normally as other drawables:, The goal is to use svg images just like any other images, using drawable and imageview these classes support all android scale types for images:, Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher., The good news is that or as an alternative, you can use motodev studio 2., In this tutorial, we shall learn how to parse svg file, draw it on canvas., After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables., Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher., Starting from android studio 1.4 we can use the vector asset studio to make the process easier., Svg defines the graphics in xml format and when rendered the picture do in the following screenshot, we have an android screen displaying svg image., Fetching an svg from the web and displaying it in an app., Home android studio svg (scalable vector graphics) in android studio., Make sure to choose your language as java., After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to., This article shows how to use svg images in android., Then you use it normally as other drawables:, Import svg file in android studio #tutorial #android., What is svg image and how to add it into your project in drawable folder and how to apply it into your image view., This article shows how to use svg images in android., The good news is that or as an alternative, you can use motodev studio 2., Fitxy, fitstart, fitend, centercrop and so on., Svg images are compatible with android or not?, Position and resize it how you like, then., Import svg and psd images using vector asset tool in android studio.
New Added (Updated File Free) of Download Free 14024+ SVG Svg Image In Android Studio File for DIY T-shirt, Mug, Decoration and more
Free Then you use it normally as other drawables: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can access this drawable anywhere in your project as you access other drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In this way svg image is imported in your project after that for using this image use the. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Also i use android studio and illustrator for generating my icons and images. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Import svg and psd images using vector asset tool in android studio.
In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Also i use android studio and illustrator for generating my icons and images. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to.
Free What is important, the image is stretched in. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Import svg and psd images using vector asset tool in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Also i use android studio and illustrator for generating my icons and images. In this way svg image is imported in your project after that for using this image use the. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. You can access this drawable anywhere in your project as you access other drawables.
In this way svg image is imported in your project after that for using this image use the. Also i use android studio and illustrator for generating my icons and images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to.
Free The good news is that or as an alternative, you can use motodev studio 2. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also i use android studio and illustrator for generating my icons and images. In this way svg image is imported in your project after that for using this image use the. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You can access this drawable anywhere in your project as you access other drawables. Import svg and psd images using vector asset tool in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library.
In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In this way svg image is imported in your project after that for using this image use the. Also i use android studio and illustrator for generating my icons and images.
Free You cannot use the.svg file directly. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Import svg and psd images using vector asset tool in android studio. In this way svg image is imported in your project after that for using this image use the. You can access this drawable anywhere in your project as you access other drawables. Also i use android studio and illustrator for generating my icons and images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library.
In this way svg image is imported in your project after that for using this image use the. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Also i use android studio and illustrator for generating my icons and images.
Free Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. You can access this drawable anywhere in your project as you access other drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In this way svg image is imported in your project after that for using this image use the. Also i use android studio and illustrator for generating my icons and images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Import svg and psd images using vector asset tool in android studio.
After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Also i use android studio and illustrator for generating my icons and images. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library.
Similiar Design File of Download Free 14024+ SVG Svg Image In Android Studio File for DIY T-shirt, Mug, Decoration and more
This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this way svg image is imported in your project after that for using this image use the. Home android studio svg (scalable vector graphics) in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Import svg and psd images using vector asset tool in android studio. Also i use android studio and illustrator for generating my icons and images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You can access this drawable anywhere in your project as you access other drawables. You cannot use the.svg file directly.
After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Home android studio svg (scalable vector graphics) in android studio. The solution is to use vector graphics such as svg images. You cannot use the.svg file directly. The svg needs to be converted to corresponding xml file. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. Also i use android studio and illustrator for generating my icons and images. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
Svg images are compatible with android or not? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import svg and psd images using vector asset tool in android studio. You cannot use the.svg file directly. Also i use android studio and illustrator for generating my icons and images. Home android studio svg (scalable vector graphics) in android studio. You can access this drawable anywhere in your project as you access other drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. In this way svg image is imported in your project after that for using this image use the. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables.
While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You can access this drawable anywhere in your project as you access other drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. The svg needs to be converted to corresponding xml file. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. The solution is to use vector graphics such as svg images. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Also i use android studio and illustrator for generating my icons and images.
Second, svg is an but as android doesn't deal with svg, it will imply some native coding. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also i use android studio and illustrator for generating my icons and images. Import svg and psd images using vector asset tool in android studio. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Home android studio svg (scalable vector graphics) in android studio. You cannot use the.svg file directly. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. You can access this drawable anywhere in your project as you access other drawables.
Also i use android studio and illustrator for generating my icons and images. Import svg and psd images using vector asset tool in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Home android studio svg (scalable vector graphics) in android studio. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. You can access this drawable anywhere in your project as you access other drawables. You cannot use the.svg file directly. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. The svg needs to be converted to corresponding xml file.
What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import svg and psd images using vector asset tool in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You cannot use the.svg file directly. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Home android studio svg (scalable vector graphics) in android studio. You can access this drawable anywhere in your project as you access other drawables. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. In this way svg image is imported in your project after that for using this image use the. Also i use android studio and illustrator for generating my icons and images.
Import svg and psd images using vector asset tool in android studio. The solution is to use vector graphics such as svg images. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. Also i use android studio and illustrator for generating my icons and images. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Home android studio svg (scalable vector graphics) in android studio. In this way svg image is imported in your project after that for using this image use the. You cannot use the.svg file directly.
Svg images are compatible with android or not? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Also i use android studio and illustrator for generating my icons and images. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You can access this drawable anywhere in your project as you access other drawables. You cannot use the.svg file directly. Import svg and psd images using vector asset tool in android studio. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In this way svg image is imported in your project after that for using this image use the. Home android studio svg (scalable vector graphics) in android studio.
While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. In this way svg image is imported in your project after that for using this image use the. You cannot use the.svg file directly. Import svg and psd images using vector asset tool in android studio. The solution is to use vector graphics such as svg images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. The svg needs to be converted to corresponding xml file. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to.
Svg image can be used in desktop applications? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You cannot use the.svg file directly. Import svg and psd images using vector asset tool in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In this way svg image is imported in your project after that for using this image use the. You can access this drawable anywhere in your project as you access other drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Also i use android studio and illustrator for generating my icons and images. Home android studio svg (scalable vector graphics) in android studio.
You can access this drawable anywhere in your project as you access other drawables. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. In this way svg image is imported in your project after that for using this image use the. The solution is to use vector graphics such as svg images. Also i use android studio and illustrator for generating my icons and images. Import svg and psd images using vector asset tool in android studio. You cannot use the.svg file directly. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Home android studio svg (scalable vector graphics) in android studio.
Fitxy, fitstart, fitend, centercrop and so on. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. You cannot use the.svg file directly. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In this way svg image is imported in your project after that for using this image use the. Import svg and psd images using vector asset tool in android studio. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Home android studio svg (scalable vector graphics) in android studio. You can access this drawable anywhere in your project as you access other drawables. Also i use android studio and illustrator for generating my icons and images.
Home android studio svg (scalable vector graphics) in android studio. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. The svg needs to be converted to corresponding xml file. In this way svg image is imported in your project after that for using this image use the. Also i use android studio and illustrator for generating my icons and images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. You cannot use the.svg file directly.
Home android studio svg (scalable vector graphics) in android studio. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can access this drawable anywhere in your project as you access other drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Import svg and psd images using vector asset tool in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Home android studio svg (scalable vector graphics) in android studio. Also i use android studio and illustrator for generating my icons and images. You cannot use the.svg file directly. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In this way svg image is imported in your project after that for using this image use the.
After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. You can access this drawable anywhere in your project as you access other drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. The solution is to use vector graphics such as svg images. The svg needs to be converted to corresponding xml file. You cannot use the.svg file directly. In this way svg image is imported in your project after that for using this image use the. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for.
Make sure to choose your language as java. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also i use android studio and illustrator for generating my icons and images. You cannot use the.svg file directly. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Home android studio svg (scalable vector graphics) in android studio. In this way svg image is imported in your project after that for using this image use the. Import svg and psd images using vector asset tool in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You can access this drawable anywhere in your project as you access other drawables.
What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. The solution is to use vector graphics such as svg images. The svg needs to be converted to corresponding xml file. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Also i use android studio and illustrator for generating my icons and images. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. Home android studio svg (scalable vector graphics) in android studio. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You can access this drawable anywhere in your project as you access other drawables. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables.
For creating a new android studio project just click on file > new > new project. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Home android studio svg (scalable vector graphics) in android studio. You cannot use the.svg file directly. Import svg and psd images using vector asset tool in android studio. You can access this drawable anywhere in your project as you access other drawables. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Also i use android studio and illustrator for generating my icons and images.
Import svg and psd images using vector asset tool in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. The solution is to use vector graphics such as svg images. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You cannot use the.svg file directly. In this way svg image is imported in your project after that for using this image use the. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Home android studio svg (scalable vector graphics) in android studio. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. The svg needs to be converted to corresponding xml file.
Then you use it normally as other drawables: Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. You cannot use the.svg file directly. You can access this drawable anywhere in your project as you access other drawables. In this way svg image is imported in your project after that for using this image use the. Import svg and psd images using vector asset tool in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Home android studio svg (scalable vector graphics) in android studio. Also i use android studio and illustrator for generating my icons and images.
After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Home android studio svg (scalable vector graphics) in android studio. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. You can access this drawable anywhere in your project as you access other drawables. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In this way svg image is imported in your project after that for using this image use the. The solution is to use vector graphics such as svg images. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You cannot use the.svg file directly.
For creating a new android studio project just click on file > new > new project. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In this way svg image is imported in your project after that for using this image use the. You can access this drawable anywhere in your project as you access other drawables. Home android studio svg (scalable vector graphics) in android studio. Import svg and psd images using vector asset tool in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Also i use android studio and illustrator for generating my icons and images. You cannot use the.svg file directly.
While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. Import svg and psd images using vector asset tool in android studio. The svg needs to be converted to corresponding xml file. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Also i use android studio and illustrator for generating my icons and images. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You can access this drawable anywhere in your project as you access other drawables. Home android studio svg (scalable vector graphics) in android studio. The solution is to use vector graphics such as svg images.
What is an svg image? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can access this drawable anywhere in your project as you access other drawables. In this way svg image is imported in your project after that for using this image use the. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. You cannot use the.svg file directly. Home android studio svg (scalable vector graphics) in android studio. Also i use android studio and illustrator for generating my icons and images. Import svg and psd images using vector asset tool in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library.
In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. The svg needs to be converted to corresponding xml file. The solution is to use vector graphics such as svg images. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Also i use android studio and illustrator for generating my icons and images. Home android studio svg (scalable vector graphics) in android studio. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. You cannot use the.svg file directly.
Position and resize it how you like, then. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Home android studio svg (scalable vector graphics) in android studio. You can access this drawable anywhere in your project as you access other drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In this way svg image is imported in your project after that for using this image use the. Also i use android studio and illustrator for generating my icons and images. You cannot use the.svg file directly. Import svg and psd images using vector asset tool in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables.
You can access this drawable anywhere in your project as you access other drawables. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. Home android studio svg (scalable vector graphics) in android studio. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Also i use android studio and illustrator for generating my icons and images. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. The solution is to use vector graphics such as svg images. Import svg and psd images using vector asset tool in android studio.
Import svg file in android studio #tutorial #android. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Home android studio svg (scalable vector graphics) in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. You can access this drawable anywhere in your project as you access other drawables. In this way svg image is imported in your project after that for using this image use the. You cannot use the.svg file directly. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Also i use android studio and illustrator for generating my icons and images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Import svg and psd images using vector asset tool in android studio.
The solution is to use vector graphics such as svg images. Import svg and psd images using vector asset tool in android studio. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. Also i use android studio and illustrator for generating my icons and images. You cannot use the.svg file directly. You can access this drawable anywhere in your project as you access other drawables. Starting from android studio 1.4 we can use the vector asset studio to make the process easier.
What is an svg image? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You cannot use the.svg file directly. Also i use android studio and illustrator for generating my icons and images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Home android studio svg (scalable vector graphics) in android studio. In this way svg image is imported in your project after that for using this image use the. You can access this drawable anywhere in your project as you access other drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Import svg and psd images using vector asset tool in android studio.
The solution is to use vector graphics such as svg images. You can access this drawable anywhere in your project as you access other drawables. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. In this way svg image is imported in your project after that for using this image use the. Also i use android studio and illustrator for generating my icons and images. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Import svg and psd images using vector asset tool in android studio. You cannot use the.svg file directly.
I am writing this short article since i had a pretty hard time figuring out on how to do what the title says: Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this way svg image is imported in your project after that for using this image use the. You can access this drawable anywhere in your project as you access other drawables. You cannot use the.svg file directly. Also i use android studio and illustrator for generating my icons and images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Import svg and psd images using vector asset tool in android studio. Home android studio svg (scalable vector graphics) in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
You cannot use the.svg file directly. The svg needs to be converted to corresponding xml file. Import svg and psd images using vector asset tool in android studio. Also i use android studio and illustrator for generating my icons and images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Home android studio svg (scalable vector graphics) in android studio. The solution is to use vector graphics such as svg images. You can access this drawable anywhere in your project as you access other drawables. In this way svg image is imported in your project after that for using this image use the. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
In this way svg image is imported in your project after that for using this image use the. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also i use android studio and illustrator for generating my icons and images. Home android studio svg (scalable vector graphics) in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You can access this drawable anywhere in your project as you access other drawables. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Import svg and psd images using vector asset tool in android studio. You cannot use the.svg file directly.
After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Also i use android studio and illustrator for generating my icons and images. Home android studio svg (scalable vector graphics) in android studio. The svg needs to be converted to corresponding xml file. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. The solution is to use vector graphics such as svg images. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to.
For creating a new android studio project just click on file > new > new project. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import svg and psd images using vector asset tool in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Home android studio svg (scalable vector graphics) in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. You can access this drawable anywhere in your project as you access other drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You cannot use the.svg file directly. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In this way svg image is imported in your project after that for using this image use the. Also i use android studio and illustrator for generating my icons and images.
What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Also i use android studio and illustrator for generating my icons and images. You can access this drawable anywhere in your project as you access other drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. The solution is to use vector graphics such as svg images. Home android studio svg (scalable vector graphics) in android studio. Import svg and psd images using vector asset tool in android studio. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You cannot use the.svg file directly. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables.
Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Home android studio svg (scalable vector graphics) in android studio. Also i use android studio and illustrator for generating my icons and images. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You cannot use the.svg file directly. Import svg and psd images using vector asset tool in android studio. You can access this drawable anywhere in your project as you access other drawables. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
The solution is to use vector graphics such as svg images. You cannot use the.svg file directly. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. In this way svg image is imported in your project after that for using this image use the. The svg needs to be converted to corresponding xml file. Also i use android studio and illustrator for generating my icons and images. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Import svg and psd images using vector asset tool in android studio.
Import svg and psd images using vector asset tool in android studio. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this way svg image is imported in your project after that for using this image use the. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Import svg and psd images using vector asset tool in android studio. You can access this drawable anywhere in your project as you access other drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Also i use android studio and illustrator for generating my icons and images. Home android studio svg (scalable vector graphics) in android studio. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You cannot use the.svg file directly.
Home android studio svg (scalable vector graphics) in android studio. The solution is to use vector graphics such as svg images. In this way svg image is imported in your project after that for using this image use the. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Import svg and psd images using vector asset tool in android studio. You can access this drawable anywhere in your project as you access other drawables. The svg needs to be converted to corresponding xml file. You cannot use the.svg file directly. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library.
Import svg and psd images using vector asset tool in android studio. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this way svg image is imported in your project after that for using this image use the. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Import svg and psd images using vector asset tool in android studio. Home android studio svg (scalable vector graphics) in android studio. You can access this drawable anywhere in your project as you access other drawables. Also i use android studio and illustrator for generating my icons and images. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. You cannot use the.svg file directly. In new android studio there is possibility to import svg to xml file, so you don't need to use external library.
While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. You can access this drawable anywhere in your project as you access other drawables. The solution is to use vector graphics such as svg images. In this way svg image is imported in your project after that for using this image use the. Home android studio svg (scalable vector graphics) in android studio. Import svg and psd images using vector asset tool in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. The svg needs to be converted to corresponding xml file. Starting from android studio 1.4 we can use the vector asset studio to make the process easier.
Svg image parser for android. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Home android studio svg (scalable vector graphics) in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. You can access this drawable anywhere in your project as you access other drawables. In this way svg image is imported in your project after that for using this image use the. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Also i use android studio and illustrator for generating my icons and images. You cannot use the.svg file directly. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Import svg and psd images using vector asset tool in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
The solution is to use vector graphics such as svg images. Import svg and psd images using vector asset tool in android studio. Also i use android studio and illustrator for generating my icons and images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. You cannot use the.svg file directly. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. You can access this drawable anywhere in your project as you access other drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Also i use android studio and illustrator for generating my icons and images. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You cannot use the.svg file directly. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In this way svg image is imported in your project after that for using this image use the. You can access this drawable anywhere in your project as you access other drawables. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Home android studio svg (scalable vector graphics) in android studio. Import svg and psd images using vector asset tool in android studio.
Starting from android studio 1.4 we can use the vector asset studio to make the process easier. Import svg and psd images using vector asset tool in android studio. Home android studio svg (scalable vector graphics) in android studio. Also i use android studio and illustrator for generating my icons and images. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In this way svg image is imported in your project after that for using this image use the. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. You cannot use the.svg file directly. The svg needs to be converted to corresponding xml file.
Make sure to choose your language as java. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can access this drawable anywhere in your project as you access other drawables. Also i use android studio and illustrator for generating my icons and images. In this way svg image is imported in your project after that for using this image use the. You cannot use the.svg file directly. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Import svg and psd images using vector asset tool in android studio. Home android studio svg (scalable vector graphics) in android studio.
The solution is to use vector graphics such as svg images. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In this way svg image is imported in your project after that for using this image use the. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. Import svg and psd images using vector asset tool in android studio. You can access this drawable anywhere in your project as you access other drawables. You cannot use the.svg file directly.
Second, svg is an but as android doesn't deal with svg, it will imply some native coding. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. You can access this drawable anywhere in your project as you access other drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Import svg and psd images using vector asset tool in android studio. Home android studio svg (scalable vector graphics) in android studio. Also i use android studio and illustrator for generating my icons and images. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In this way svg image is imported in your project after that for using this image use the. You cannot use the.svg file directly.
After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Import svg and psd images using vector asset tool in android studio. The solution is to use vector graphics such as svg images. Home android studio svg (scalable vector graphics) in android studio. You can access this drawable anywhere in your project as you access other drawables. Also i use android studio and illustrator for generating my icons and images. You cannot use the.svg file directly. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
The goal is to use svg images just like any other images, using drawable and imageview these classes support all android scale types for images: Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. You can access this drawable anywhere in your project as you access other drawables. Import svg and psd images using vector asset tool in android studio. Also i use android studio and illustrator for generating my icons and images. In this way svg image is imported in your project after that for using this image use the. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You cannot use the.svg file directly. Home android studio svg (scalable vector graphics) in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library.
After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You cannot use the.svg file directly. The svg needs to be converted to corresponding xml file. The solution is to use vector graphics such as svg images. You can access this drawable anywhere in your project as you access other drawables. In this way svg image is imported in your project after that for using this image use the. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Home android studio svg (scalable vector graphics) in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
By default, android's imageview does not support svgs (why?). Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Import svg and psd images using vector asset tool in android studio. You cannot use the.svg file directly. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You can access this drawable anywhere in your project as you access other drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Home android studio svg (scalable vector graphics) in android studio. In this way svg image is imported in your project after that for using this image use the. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Also i use android studio and illustrator for generating my icons and images.
In this way svg image is imported in your project after that for using this image use the. You can access this drawable anywhere in your project as you access other drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. The solution is to use vector graphics such as svg images. The svg needs to be converted to corresponding xml file. Import svg and psd images using vector asset tool in android studio. Also i use android studio and illustrator for generating my icons and images. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Starting from android studio 1.4 we can use the vector asset studio to make the process easier.
By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Home android studio svg (scalable vector graphics) in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Also i use android studio and illustrator for generating my icons and images. You can access this drawable anywhere in your project as you access other drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. You cannot use the.svg file directly. Import svg and psd images using vector asset tool in android studio. In this way svg image is imported in your project after that for using this image use the.
In this way svg image is imported in your project after that for using this image use the. Home android studio svg (scalable vector graphics) in android studio. The solution is to use vector graphics such as svg images. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. You cannot use the.svg file directly. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. Also i use android studio and illustrator for generating my icons and images. Import svg and psd images using vector asset tool in android studio. You can access this drawable anywhere in your project as you access other drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
Fetching an svg from the web and displaying it in an app. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import svg and psd images using vector asset tool in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. In this way svg image is imported in your project after that for using this image use the. You cannot use the.svg file directly. Also i use android studio and illustrator for generating my icons and images. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You can access this drawable anywhere in your project as you access other drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Home android studio svg (scalable vector graphics) in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables.
You cannot use the.svg file directly. Also i use android studio and illustrator for generating my icons and images. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Home android studio svg (scalable vector graphics) in android studio. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. The svg needs to be converted to corresponding xml file. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. In this way svg image is imported in your project after that for using this image use the. The solution is to use vector graphics such as svg images.
In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this way svg image is imported in your project after that for using this image use the. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Also i use android studio and illustrator for generating my icons and images. You cannot use the.svg file directly. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Home android studio svg (scalable vector graphics) in android studio. Import svg and psd images using vector asset tool in android studio. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You can access this drawable anywhere in your project as you access other drawables.
You cannot use the.svg file directly. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. The solution is to use vector graphics such as svg images. Also i use android studio and illustrator for generating my icons and images. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. In this way svg image is imported in your project after that for using this image use the. Import svg and psd images using vector asset tool in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. The svg needs to be converted to corresponding xml file.
Home android studio svg (scalable vector graphics) in android studio. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Home android studio svg (scalable vector graphics) in android studio. You cannot use the.svg file directly. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In this way svg image is imported in your project after that for using this image use the. Also i use android studio and illustrator for generating my icons and images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Import svg and psd images using vector asset tool in android studio. You can access this drawable anywhere in your project as you access other drawables.
Import svg and psd images using vector asset tool in android studio. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Also i use android studio and illustrator for generating my icons and images. Home android studio svg (scalable vector graphics) in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. The solution is to use vector graphics such as svg images. You cannot use the.svg file directly. You can access this drawable anywhere in your project as you access other drawables.
Path, line, rect, circle, ellipse, polyline and polygon elements. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Home android studio svg (scalable vector graphics) in android studio. You cannot use the.svg file directly. Also i use android studio and illustrator for generating my icons and images. Import svg and psd images using vector asset tool in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. You can access this drawable anywhere in your project as you access other drawables. In this way svg image is imported in your project after that for using this image use the. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
You can access this drawable anywhere in your project as you access other drawables. Home android studio svg (scalable vector graphics) in android studio. Import svg and psd images using vector asset tool in android studio. In this way svg image is imported in your project after that for using this image use the. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. The svg needs to be converted to corresponding xml file. You cannot use the.svg file directly. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library.
In this tutorial, we shall learn how to parse svg file, draw it on canvas. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import svg and psd images using vector asset tool in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. You cannot use the.svg file directly. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Home android studio svg (scalable vector graphics) in android studio. You can access this drawable anywhere in your project as you access other drawables. Also i use android studio and illustrator for generating my icons and images.
The solution is to use vector graphics such as svg images. You can access this drawable anywhere in your project as you access other drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Also i use android studio and illustrator for generating my icons and images. You cannot use the.svg file directly. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. The svg needs to be converted to corresponding xml file. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables.
Also i use android studio and illustrator for generating my icons and images. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Also i use android studio and illustrator for generating my icons and images. In this way svg image is imported in your project after that for using this image use the. You cannot use the.svg file directly. You can access this drawable anywhere in your project as you access other drawables. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Import svg and psd images using vector asset tool in android studio. Home android studio svg (scalable vector graphics) in android studio.
In this way svg image is imported in your project after that for using this image use the. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. Import svg and psd images using vector asset tool in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. The solution is to use vector graphics such as svg images. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. Also i use android studio and illustrator for generating my icons and images. The svg needs to be converted to corresponding xml file. Home android studio svg (scalable vector graphics) in android studio.
I prefer the second one as it has some delicious features. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can access this drawable anywhere in your project as you access other drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Import svg and psd images using vector asset tool in android studio. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Also i use android studio and illustrator for generating my icons and images. Home android studio svg (scalable vector graphics) in android studio. You cannot use the.svg file directly.
In this way svg image is imported in your project after that for using this image use the. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. You can access this drawable anywhere in your project as you access other drawables. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. The solution is to use vector graphics such as svg images. You cannot use the.svg file directly. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. The svg needs to be converted to corresponding xml file. Home android studio svg (scalable vector graphics) in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
Then you use it normally as other drawables: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. You can access this drawable anywhere in your project as you access other drawables. Also i use android studio and illustrator for generating my icons and images. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. You cannot use the.svg file directly. Home android studio svg (scalable vector graphics) in android studio. Import svg and psd images using vector asset tool in android studio.
While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. You cannot use the.svg file directly. Also i use android studio and illustrator for generating my icons and images. Import svg and psd images using vector asset tool in android studio. You can access this drawable anywhere in your project as you access other drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. The solution is to use vector graphics such as svg images.
Collection of Download Free 14024+ SVG Svg Image In Android Studio File for DIY T-shirt, Mug, Decoration and more
Code is still being developed and a 1.3 release is description: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also i use android studio and illustrator for generating my icons and images. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Import svg and psd images using vector asset tool in android studio. Home android studio svg (scalable vector graphics) in android studio. You can access this drawable anywhere in your project as you access other drawables. You cannot use the.svg file directly. In this way svg image is imported in your project after that for using this image use the. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to.
Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. The svg needs to be converted to corresponding xml file. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. The solution is to use vector graphics such as svg images.
After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You cannot use the.svg file directly. Import svg and psd images using vector asset tool in android studio. In this way svg image is imported in your project after that for using this image use the. Home android studio svg (scalable vector graphics) in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Also i use android studio and illustrator for generating my icons and images. You can access this drawable anywhere in your project as you access other drawables. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables.
The solution is to use vector graphics such as svg images. Import svg and psd images using vector asset tool in android studio. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. In this way svg image is imported in your project after that for using this image use the. Home android studio svg (scalable vector graphics) in android studio. Also i use android studio and illustrator for generating my icons and images. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. The svg needs to be converted to corresponding xml file.
You cannot use the.svg file directly. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can access this drawable anywhere in your project as you access other drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Also i use android studio and illustrator for generating my icons and images. You cannot use the.svg file directly. In this way svg image is imported in your project after that for using this image use the. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Home android studio svg (scalable vector graphics) in android studio. Import svg and psd images using vector asset tool in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In new android studio there is possibility to import svg to xml file, so you don't need to use external library.
In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Home android studio svg (scalable vector graphics) in android studio. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. In this way svg image is imported in your project after that for using this image use the. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. The svg needs to be converted to corresponding xml file.
You can refer to this post on. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Home android studio svg (scalable vector graphics) in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Import svg and psd images using vector asset tool in android studio. You can access this drawable anywhere in your project as you access other drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Also i use android studio and illustrator for generating my icons and images. You cannot use the.svg file directly.
Also i use android studio and illustrator for generating my icons and images. Import svg and psd images using vector asset tool in android studio. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. You can access this drawable anywhere in your project as you access other drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In this way svg image is imported in your project after that for using this image use the. Home android studio svg (scalable vector graphics) in android studio. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only.
Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You can access this drawable anywhere in your project as you access other drawables. You cannot use the.svg file directly. Also i use android studio and illustrator for generating my icons and images. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Home android studio svg (scalable vector graphics) in android studio. In this way svg image is imported in your project after that for using this image use the. Import svg and psd images using vector asset tool in android studio.
In this way svg image is imported in your project after that for using this image use the. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. Home android studio svg (scalable vector graphics) in android studio. Also i use android studio and illustrator for generating my icons and images. The solution is to use vector graphics such as svg images. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You cannot use the.svg file directly. Import svg and psd images using vector asset tool in android studio. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for.
Home android studio svg (scalable vector graphics) in android studio. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also i use android studio and illustrator for generating my icons and images. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. You cannot use the.svg file directly. Import svg and psd images using vector asset tool in android studio. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Home android studio svg (scalable vector graphics) in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You can access this drawable anywhere in your project as you access other drawables.
Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. Also i use android studio and illustrator for generating my icons and images. The solution is to use vector graphics such as svg images. Import svg and psd images using vector asset tool in android studio. You can access this drawable anywhere in your project as you access other drawables. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. You cannot use the.svg file directly.
Fitxy, fitstart, fitend, centercrop and so on. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Home android studio svg (scalable vector graphics) in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. You can access this drawable anywhere in your project as you access other drawables. Also i use android studio and illustrator for generating my icons and images. In this way svg image is imported in your project after that for using this image use the. Import svg and psd images using vector asset tool in android studio. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You cannot use the.svg file directly. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
The solution is to use vector graphics such as svg images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. The svg needs to be converted to corresponding xml file. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. Import svg and psd images using vector asset tool in android studio. You cannot use the.svg file directly. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher.
What is an svg image? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You cannot use the.svg file directly. Also i use android studio and illustrator for generating my icons and images. You can access this drawable anywhere in your project as you access other drawables. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Import svg and psd images using vector asset tool in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Home android studio svg (scalable vector graphics) in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. In this way svg image is imported in your project after that for using this image use the.
Starting from android studio 1.4 we can use the vector asset studio to make the process easier. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. The svg needs to be converted to corresponding xml file. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. Home android studio svg (scalable vector graphics) in android studio. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You can access this drawable anywhere in your project as you access other drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only.
Also i use android studio and illustrator for generating my icons and images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Also i use android studio and illustrator for generating my icons and images. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You can access this drawable anywhere in your project as you access other drawables. You cannot use the.svg file directly. Home android studio svg (scalable vector graphics) in android studio. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Import svg and psd images using vector asset tool in android studio.
Home android studio svg (scalable vector graphics) in android studio. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. You cannot use the.svg file directly. The svg needs to be converted to corresponding xml file. Import svg and psd images using vector asset tool in android studio. In this way svg image is imported in your project after that for using this image use the. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. You can access this drawable anywhere in your project as you access other drawables.
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. You can access this drawable anywhere in your project as you access other drawables. You cannot use the.svg file directly. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Import svg and psd images using vector asset tool in android studio. Home android studio svg (scalable vector graphics) in android studio. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Also i use android studio and illustrator for generating my icons and images.
In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Home android studio svg (scalable vector graphics) in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. The svg needs to be converted to corresponding xml file. You can access this drawable anywhere in your project as you access other drawables. The solution is to use vector graphics such as svg images. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. Import svg and psd images using vector asset tool in android studio. Also i use android studio and illustrator for generating my icons and images.
By default, android's imageview does not support svgs (why?). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also i use android studio and illustrator for generating my icons and images. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. You can access this drawable anywhere in your project as you access other drawables. Home android studio svg (scalable vector graphics) in android studio. You cannot use the.svg file directly. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In this way svg image is imported in your project after that for using this image use the. Import svg and psd images using vector asset tool in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. The svg needs to be converted to corresponding xml file. Import svg and psd images using vector asset tool in android studio. Home android studio svg (scalable vector graphics) in android studio. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to.
Svg image can be used in desktop applications? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this way svg image is imported in your project after that for using this image use the. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Import svg and psd images using vector asset tool in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Also i use android studio and illustrator for generating my icons and images. You can access this drawable anywhere in your project as you access other drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You cannot use the.svg file directly. Home android studio svg (scalable vector graphics) in android studio.
In this way svg image is imported in your project after that for using this image use the. You can access this drawable anywhere in your project as you access other drawables. You cannot use the.svg file directly. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. Also i use android studio and illustrator for generating my icons and images. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen.
In this way svg image is imported in your project after that for using this image use the. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can access this drawable anywhere in your project as you access other drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You cannot use the.svg file directly. In this way svg image is imported in your project after that for using this image use the. Home android studio svg (scalable vector graphics) in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Also i use android studio and illustrator for generating my icons and images. Import svg and psd images using vector asset tool in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables.
The svg needs to be converted to corresponding xml file. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. The solution is to use vector graphics such as svg images. Also i use android studio and illustrator for generating my icons and images. You cannot use the.svg file directly. Home android studio svg (scalable vector graphics) in android studio. In this way svg image is imported in your project after that for using this image use the.
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Also i use android studio and illustrator for generating my icons and images. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Import svg and psd images using vector asset tool in android studio. Home android studio svg (scalable vector graphics) in android studio. In this way svg image is imported in your project after that for using this image use the. You can access this drawable anywhere in your project as you access other drawables. You cannot use the.svg file directly. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to.
The svg needs to be converted to corresponding xml file. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. The solution is to use vector graphics such as svg images. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You cannot use the.svg file directly. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In this way svg image is imported in your project after that for using this image use the.
Svg defines the graphics in xml format and when rendered the picture do in the following screenshot, we have an android screen displaying svg image. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Also i use android studio and illustrator for generating my icons and images. You cannot use the.svg file directly. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Home android studio svg (scalable vector graphics) in android studio. Import svg and psd images using vector asset tool in android studio. You can access this drawable anywhere in your project as you access other drawables. In this way svg image is imported in your project after that for using this image use the.
This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. The svg needs to be converted to corresponding xml file. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. Also i use android studio and illustrator for generating my icons and images. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You can access this drawable anywhere in your project as you access other drawables. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables.
You can refer to this post on. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also i use android studio and illustrator for generating my icons and images. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Import svg and psd images using vector asset tool in android studio. In this way svg image is imported in your project after that for using this image use the. You cannot use the.svg file directly. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Home android studio svg (scalable vector graphics) in android studio. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You can access this drawable anywhere in your project as you access other drawables.
The svg needs to be converted to corresponding xml file. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. You cannot use the.svg file directly.
I am writing this short article since i had a pretty hard time figuring out on how to do what the title says: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You cannot use the.svg file directly. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Import svg and psd images using vector asset tool in android studio. Home android studio svg (scalable vector graphics) in android studio. Also i use android studio and illustrator for generating my icons and images. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You can access this drawable anywhere in your project as you access other drawables.
After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. Import svg and psd images using vector asset tool in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. The solution is to use vector graphics such as svg images. You can access this drawable anywhere in your project as you access other drawables. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. You cannot use the.svg file directly. Home android studio svg (scalable vector graphics) in android studio. Starting from android studio 1.4 we can use the vector asset studio to make the process easier.
Vector graphics native support has long been on the wishlist of android developers who have to export their vector graphics as svgimageview has documented issues in android studio. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You cannot use the.svg file directly. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Home android studio svg (scalable vector graphics) in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In this way svg image is imported in your project after that for using this image use the. Also i use android studio and illustrator for generating my icons and images. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You can access this drawable anywhere in your project as you access other drawables. Import svg and psd images using vector asset tool in android studio.
This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. The solution is to use vector graphics such as svg images. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Also i use android studio and illustrator for generating my icons and images. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. In this way svg image is imported in your project after that for using this image use the. The svg needs to be converted to corresponding xml file. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher.
What is important, the image is stretched in. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Also i use android studio and illustrator for generating my icons and images. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You can access this drawable anywhere in your project as you access other drawables. Import svg and psd images using vector asset tool in android studio. Home android studio svg (scalable vector graphics) in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You cannot use the.svg file directly. In this way svg image is imported in your project after that for using this image use the.
Home android studio svg (scalable vector graphics) in android studio. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. Also i use android studio and illustrator for generating my icons and images. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You can access this drawable anywhere in your project as you access other drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Import svg and psd images using vector asset tool in android studio.
Path, line, rect, circle, ellipse, polyline and polygon elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You cannot use the.svg file directly. Home android studio svg (scalable vector graphics) in android studio. Also i use android studio and illustrator for generating my icons and images. Import svg and psd images using vector asset tool in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You can access this drawable anywhere in your project as you access other drawables.
You cannot use the.svg file directly. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. The solution is to use vector graphics such as svg images. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. Import svg and psd images using vector asset tool in android studio. Also i use android studio and illustrator for generating my icons and images. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. You can access this drawable anywhere in your project as you access other drawables.
Position and resize it how you like, then. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Home android studio svg (scalable vector graphics) in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. You cannot use the.svg file directly. Import svg and psd images using vector asset tool in android studio. In this way svg image is imported in your project after that for using this image use the. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. You can access this drawable anywhere in your project as you access other drawables. Also i use android studio and illustrator for generating my icons and images.
Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. In this way svg image is imported in your project after that for using this image use the. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. Also i use android studio and illustrator for generating my icons and images. The solution is to use vector graphics such as svg images. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. Home android studio svg (scalable vector graphics) in android studio. You can access this drawable anywhere in your project as you access other drawables. You cannot use the.svg file directly.
For creating a new android studio project just click on file > new > new project. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Also i use android studio and illustrator for generating my icons and images. Import svg and psd images using vector asset tool in android studio. You cannot use the.svg file directly. You can access this drawable anywhere in your project as you access other drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Home android studio svg (scalable vector graphics) in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In this way svg image is imported in your project after that for using this image use the. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
Import svg and psd images using vector asset tool in android studio. Also i use android studio and illustrator for generating my icons and images. You can access this drawable anywhere in your project as you access other drawables. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. You cannot use the.svg file directly. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. Home android studio svg (scalable vector graphics) in android studio. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher.
Fitxy, fitstart, fitend, centercrop and so on. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this way svg image is imported in your project after that for using this image use the. You can access this drawable anywhere in your project as you access other drawables. Home android studio svg (scalable vector graphics) in android studio. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You cannot use the.svg file directly. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Also i use android studio and illustrator for generating my icons and images. Import svg and psd images using vector asset tool in android studio.
The svg needs to be converted to corresponding xml file. You cannot use the.svg file directly. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. You can access this drawable anywhere in your project as you access other drawables. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. The solution is to use vector graphics such as svg images. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android.
Position and resize it how you like, then. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. In this way svg image is imported in your project after that for using this image use the. Home android studio svg (scalable vector graphics) in android studio. You can access this drawable anywhere in your project as you access other drawables. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Also i use android studio and illustrator for generating my icons and images. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Import svg and psd images using vector asset tool in android studio. You cannot use the.svg file directly.
What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Home android studio svg (scalable vector graphics) in android studio. The solution is to use vector graphics such as svg images. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. Also i use android studio and illustrator for generating my icons and images. You can access this drawable anywhere in your project as you access other drawables.
In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also i use android studio and illustrator for generating my icons and images. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. In this way svg image is imported in your project after that for using this image use the. Home android studio svg (scalable vector graphics) in android studio. You cannot use the.svg file directly. You can access this drawable anywhere in your project as you access other drawables. Import svg and psd images using vector asset tool in android studio. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. Home android studio svg (scalable vector graphics) in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Also i use android studio and illustrator for generating my icons and images. The solution is to use vector graphics such as svg images. Import svg and psd images using vector asset tool in android studio. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. The svg needs to be converted to corresponding xml file. You can access this drawable anywhere in your project as you access other drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
In this way svg image is imported in your project after that for using this image use the. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Import svg and psd images using vector asset tool in android studio. You can access this drawable anywhere in your project as you access other drawables. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In this way svg image is imported in your project after that for using this image use the. Home android studio svg (scalable vector graphics) in android studio. Also i use android studio and illustrator for generating my icons and images. You cannot use the.svg file directly.
After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In this way svg image is imported in your project after that for using this image use the. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. You can access this drawable anywhere in your project as you access other drawables. Home android studio svg (scalable vector graphics) in android studio. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for.
The goal is to use svg images just like any other images, using drawable and imageview these classes support all android scale types for images: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You cannot use the.svg file directly. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Also i use android studio and illustrator for generating my icons and images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Home android studio svg (scalable vector graphics) in android studio. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Import svg and psd images using vector asset tool in android studio. In this way svg image is imported in your project after that for using this image use the. You can access this drawable anywhere in your project as you access other drawables.
Starting from android studio 1.4 we can use the vector asset studio to make the process easier. In this way svg image is imported in your project after that for using this image use the. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Import svg and psd images using vector asset tool in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Also i use android studio and illustrator for generating my icons and images. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to.
Then you use it normally as other drawables: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also i use android studio and illustrator for generating my icons and images. In this way svg image is imported in your project after that for using this image use the. You cannot use the.svg file directly. Home android studio svg (scalable vector graphics) in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You can access this drawable anywhere in your project as you access other drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Import svg and psd images using vector asset tool in android studio.
This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. Import svg and psd images using vector asset tool in android studio. Also i use android studio and illustrator for generating my icons and images. In this way svg image is imported in your project after that for using this image use the. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. You cannot use the.svg file directly. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android.
Code is still being developed and a 1.3 release is description: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Also i use android studio and illustrator for generating my icons and images. You cannot use the.svg file directly. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Home android studio svg (scalable vector graphics) in android studio. Import svg and psd images using vector asset tool in android studio. You can access this drawable anywhere in your project as you access other drawables. In this way svg image is imported in your project after that for using this image use the.
You can access this drawable anywhere in your project as you access other drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. You cannot use the.svg file directly. Also i use android studio and illustrator for generating my icons and images. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. Home android studio svg (scalable vector graphics) in android studio. In this way svg image is imported in your project after that for using this image use the. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. The solution is to use vector graphics such as svg images.
Second, svg is an but as android doesn't deal with svg, it will imply some native coding. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You cannot use the.svg file directly. You can access this drawable anywhere in your project as you access other drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Also i use android studio and illustrator for generating my icons and images. Import svg and psd images using vector asset tool in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Home android studio svg (scalable vector graphics) in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables.
The solution is to use vector graphics such as svg images. You cannot use the.svg file directly. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. In this way svg image is imported in your project after that for using this image use the. The svg needs to be converted to corresponding xml file. Import svg and psd images using vector asset tool in android studio. Home android studio svg (scalable vector graphics) in android studio. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to.
After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can access this drawable anywhere in your project as you access other drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Also i use android studio and illustrator for generating my icons and images. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Home android studio svg (scalable vector graphics) in android studio. You cannot use the.svg file directly. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Import svg and psd images using vector asset tool in android studio.
This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. You cannot use the.svg file directly. The svg needs to be converted to corresponding xml file. Import svg and psd images using vector asset tool in android studio. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Also i use android studio and illustrator for generating my icons and images. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. In this way svg image is imported in your project after that for using this image use the. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
What is an svg image? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also i use android studio and illustrator for generating my icons and images. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Home android studio svg (scalable vector graphics) in android studio. You cannot use the.svg file directly. You can access this drawable anywhere in your project as you access other drawables. Import svg and psd images using vector asset tool in android studio.
In this way svg image is imported in your project after that for using this image use the. Import svg and psd images using vector asset tool in android studio. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. The solution is to use vector graphics such as svg images. The svg needs to be converted to corresponding xml file. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Also i use android studio and illustrator for generating my icons and images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library.
By default, android's imageview does not support svgs (why?). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Home android studio svg (scalable vector graphics) in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Also i use android studio and illustrator for generating my icons and images. You can access this drawable anywhere in your project as you access other drawables. Import svg and psd images using vector asset tool in android studio. In this way svg image is imported in your project after that for using this image use the. You cannot use the.svg file directly.
You cannot use the.svg file directly. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. You can access this drawable anywhere in your project as you access other drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. Home android studio svg (scalable vector graphics) in android studio. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. The solution is to use vector graphics such as svg images. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android.
Let's dive into the topic of why svg images in an android application is not a good practice by starting at the basic facts and understanding what an svg image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also i use android studio and illustrator for generating my icons and images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In this way svg image is imported in your project after that for using this image use the. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Import svg and psd images using vector asset tool in android studio. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You can access this drawable anywhere in your project as you access other drawables. Home android studio svg (scalable vector graphics) in android studio. You cannot use the.svg file directly.
Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. Also i use android studio and illustrator for generating my icons and images. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. You can access this drawable anywhere in your project as you access other drawables. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. The svg needs to be converted to corresponding xml file. The solution is to use vector graphics such as svg images. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. Home android studio svg (scalable vector graphics) in android studio.
The goal is to use svg images just like any other images, using drawable and imageview these classes support all android scale types for images: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Home android studio svg (scalable vector graphics) in android studio. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. You cannot use the.svg file directly. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Import svg and psd images using vector asset tool in android studio. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You can access this drawable anywhere in your project as you access other drawables. Also i use android studio and illustrator for generating my icons and images.
Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Also i use android studio and illustrator for generating my icons and images. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. The svg needs to be converted to corresponding xml file. Import svg and psd images using vector asset tool in android studio. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. You cannot use the.svg file directly.
I am writing this short article since i had a pretty hard time figuring out on how to do what the title says: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In this way svg image is imported in your project after that for using this image use the. Also i use android studio and illustrator for generating my icons and images. Import svg and psd images using vector asset tool in android studio. Home android studio svg (scalable vector graphics) in android studio. You cannot use the.svg file directly. You can access this drawable anywhere in your project as you access other drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to.
Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. You can access this drawable anywhere in your project as you access other drawables. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. The svg needs to be converted to corresponding xml file. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. In this way svg image is imported in your project after that for using this image use the.
This article shows how to use svg images in android. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this way svg image is imported in your project after that for using this image use the. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Import svg and psd images using vector asset tool in android studio. Also i use android studio and illustrator for generating my icons and images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You can access this drawable anywhere in your project as you access other drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You cannot use the.svg file directly. Home android studio svg (scalable vector graphics) in android studio.
In new android studio there is possibility to import svg to xml file, so you don't need to use external library. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. The solution is to use vector graphics such as svg images. Home android studio svg (scalable vector graphics) in android studio. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. The svg needs to be converted to corresponding xml file. You cannot use the.svg file directly. Import svg and psd images using vector asset tool in android studio. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to.
Home android studio svg (scalable vector graphics) in android studio. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Home android studio svg (scalable vector graphics) in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Also i use android studio and illustrator for generating my icons and images. In this way svg image is imported in your project after that for using this image use the. Import svg and psd images using vector asset tool in android studio. You cannot use the.svg file directly. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You can access this drawable anywhere in your project as you access other drawables.
Starting from android studio 1.4 we can use the vector asset studio to make the process easier. The solution is to use vector graphics such as svg images. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. You can access this drawable anywhere in your project as you access other drawables. You cannot use the.svg file directly. The svg needs to be converted to corresponding xml file. Also i use android studio and illustrator for generating my icons and images. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You can access this drawable anywhere in your project as you access other drawables. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You cannot use the.svg file directly. In this way svg image is imported in your project after that for using this image use the. Import svg and psd images using vector asset tool in android studio. Also i use android studio and illustrator for generating my icons and images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Home android studio svg (scalable vector graphics) in android studio.
In this way svg image is imported in your project after that for using this image use the. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. Also i use android studio and illustrator for generating my icons and images. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. The solution is to use vector graphics such as svg images. Import svg and psd images using vector asset tool in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android.
The goal is to use svg images just like any other images, using drawable and imageview these classes support all android scale types for images: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You cannot use the.svg file directly. You can access this drawable anywhere in your project as you access other drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Home android studio svg (scalable vector graphics) in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Import svg and psd images using vector asset tool in android studio. Also i use android studio and illustrator for generating my icons and images. In this way svg image is imported in your project after that for using this image use the. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to.
The svg needs to be converted to corresponding xml file. Also i use android studio and illustrator for generating my icons and images. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Home android studio svg (scalable vector graphics) in android studio. You cannot use the.svg file directly. You can access this drawable anywhere in your project as you access other drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android.
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You cannot use the.svg file directly. You can access this drawable anywhere in your project as you access other drawables. Import svg and psd images using vector asset tool in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. In this way svg image is imported in your project after that for using this image use the. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Home android studio svg (scalable vector graphics) in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Also i use android studio and illustrator for generating my icons and images.
In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. Also i use android studio and illustrator for generating my icons and images. You can access this drawable anywhere in your project as you access other drawables. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. Import svg and psd images using vector asset tool in android studio. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. You cannot use the.svg file directly. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen.
Import svg and psd images using vector asset tool in android studio. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Home android studio svg (scalable vector graphics) in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Also i use android studio and illustrator for generating my icons and images. You can access this drawable anywhere in your project as you access other drawables. In this way svg image is imported in your project after that for using this image use the. You cannot use the.svg file directly. Import svg and psd images using vector asset tool in android studio. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. The solution is to use vector graphics such as svg images. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. You cannot use the.svg file directly. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. The svg needs to be converted to corresponding xml file. Also i use android studio and illustrator for generating my icons and images. Home android studio svg (scalable vector graphics) in android studio.
Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. You cannot use the.svg file directly. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Import svg and psd images using vector asset tool in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In this way svg image is imported in your project after that for using this image use the. Also i use android studio and illustrator for generating my icons and images. You can access this drawable anywhere in your project as you access other drawables. Home android studio svg (scalable vector graphics) in android studio.
Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. Home android studio svg (scalable vector graphics) in android studio. You can access this drawable anywhere in your project as you access other drawables. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. Also i use android studio and illustrator for generating my icons and images. Import svg and psd images using vector asset tool in android studio. The svg needs to be converted to corresponding xml file. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
In new android studio there is possibility to import svg to xml file, so you don't need to use external library. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Home android studio svg (scalable vector graphics) in android studio. Also i use android studio and illustrator for generating my icons and images. In this way svg image is imported in your project after that for using this image use the. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You cannot use the.svg file directly. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Import svg and psd images using vector asset tool in android studio. You can access this drawable anywhere in your project as you access other drawables. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Home android studio svg (scalable vector graphics) in android studio. You can access this drawable anywhere in your project as you access other drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. In this way svg image is imported in your project after that for using this image use the. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Starting from android studio 1.4 we can use the vector asset studio to make the process easier.
The solution is to use vector graphics such as svg images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. You can access this drawable anywhere in your project as you access other drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Home android studio svg (scalable vector graphics) in android studio. Also i use android studio and illustrator for generating my icons and images. In this way svg image is imported in your project after that for using this image use the. You cannot use the.svg file directly. Import svg and psd images using vector asset tool in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables.
Also i use android studio and illustrator for generating my icons and images. You cannot use the.svg file directly. You can access this drawable anywhere in your project as you access other drawables. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. In this way svg image is imported in your project after that for using this image use the.
While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can access this drawable anywhere in your project as you access other drawables. Import svg and psd images using vector asset tool in android studio. You cannot use the.svg file directly. Also i use android studio and illustrator for generating my icons and images. Home android studio svg (scalable vector graphics) in android studio. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. In this way svg image is imported in your project after that for using this image use the. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. Also i use android studio and illustrator for generating my icons and images. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. You cannot use the.svg file directly. Import svg and psd images using vector asset tool in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. The solution is to use vector graphics such as svg images. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In this way svg image is imported in your project after that for using this image use the.
Position and resize it how you like, then. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Home android studio svg (scalable vector graphics) in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You can access this drawable anywhere in your project as you access other drawables. In this way svg image is imported in your project after that for using this image use the. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Import svg and psd images using vector asset tool in android studio. Also i use android studio and illustrator for generating my icons and images. You cannot use the.svg file directly. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
Home android studio svg (scalable vector graphics) in android studio. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. Also i use android studio and illustrator for generating my icons and images. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Import svg and psd images using vector asset tool in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library.
Code is still being developed and a 1.3 release is description: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Home android studio svg (scalable vector graphics) in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In this way svg image is imported in your project after that for using this image use the. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You cannot use the.svg file directly. Import svg and psd images using vector asset tool in android studio. You can access this drawable anywhere in your project as you access other drawables. Also i use android studio and illustrator for generating my icons and images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library.
By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. You cannot use the.svg file directly. The solution is to use vector graphics such as svg images. In this way svg image is imported in your project after that for using this image use the. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. Import svg and psd images using vector asset tool in android studio.
Vector graphics native support has long been on the wishlist of android developers who have to export their vector graphics as svgimageview has documented issues in android studio. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can access this drawable anywhere in your project as you access other drawables. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In this way svg image is imported in your project after that for using this image use the. You cannot use the.svg file directly. Home android studio svg (scalable vector graphics) in android studio. Import svg and psd images using vector asset tool in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Also i use android studio and illustrator for generating my icons and images.
Starting from android studio 1.4 we can use the vector asset studio to make the process easier. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. You cannot use the.svg file directly. The solution is to use vector graphics such as svg images. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Also i use android studio and illustrator for generating my icons and images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. Import svg and psd images using vector asset tool in android studio.
I prefer the second one as it has some delicious features. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also i use android studio and illustrator for generating my icons and images. In this way svg image is imported in your project after that for using this image use the. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You cannot use the.svg file directly. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Import svg and psd images using vector asset tool in android studio. Home android studio svg (scalable vector graphics) in android studio. You can access this drawable anywhere in your project as you access other drawables.
In new android studio there is possibility to import svg to xml file, so you don't need to use external library. The solution is to use vector graphics such as svg images. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. In this way svg image is imported in your project after that for using this image use the. You can access this drawable anywhere in your project as you access other drawables. You cannot use the.svg file directly. Also i use android studio and illustrator for generating my icons and images. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for.
In this tutorial, we shall learn how to parse svg file, draw it on canvas. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In this way svg image is imported in your project after that for using this image use the. Home android studio svg (scalable vector graphics) in android studio. You cannot use the.svg file directly. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Import svg and psd images using vector asset tool in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You can access this drawable anywhere in your project as you access other drawables. Also i use android studio and illustrator for generating my icons and images.
This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. The solution is to use vector graphics such as svg images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. You cannot use the.svg file directly. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. The svg needs to be converted to corresponding xml file. Also i use android studio and illustrator for generating my icons and images. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android.
Svg image can be scaled to any resolution and the quality will be the same. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this way svg image is imported in your project after that for using this image use the. Home android studio svg (scalable vector graphics) in android studio. You can access this drawable anywhere in your project as you access other drawables. You cannot use the.svg file directly. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Also i use android studio and illustrator for generating my icons and images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Import svg and psd images using vector asset tool in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to.
You can access this drawable anywhere in your project as you access other drawables. Import svg and psd images using vector asset tool in android studio. The solution is to use vector graphics such as svg images. In this way svg image is imported in your project after that for using this image use the. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Also i use android studio and illustrator for generating my icons and images. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. The svg needs to be converted to corresponding xml file. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only.
What is an svg image? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Home android studio svg (scalable vector graphics) in android studio. Import svg and psd images using vector asset tool in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In this way svg image is imported in your project after that for using this image use the. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You can access this drawable anywhere in your project as you access other drawables. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Also i use android studio and illustrator for generating my icons and images. You cannot use the.svg file directly. In new android studio there is possibility to import svg to xml file, so you don't need to use external library.
This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You cannot use the.svg file directly. You can access this drawable anywhere in your project as you access other drawables. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. The solution is to use vector graphics such as svg images. In this way svg image is imported in your project after that for using this image use the. The svg needs to be converted to corresponding xml file. Starting from android studio 1.4 we can use the vector asset studio to make the process easier.
Home android studio svg (scalable vector graphics) in android studio. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Import svg and psd images using vector asset tool in android studio. Also i use android studio and illustrator for generating my icons and images. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In this way svg image is imported in your project after that for using this image use the. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You cannot use the.svg file directly. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Home android studio svg (scalable vector graphics) in android studio. You can access this drawable anywhere in your project as you access other drawables.
In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You can access this drawable anywhere in your project as you access other drawables. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Home android studio svg (scalable vector graphics) in android studio. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. The solution is to use vector graphics such as svg images. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only.
The solution is to use vector graphics such as svg images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In new android studio there is possibility to import svg to xml file, so you don't need to use external library. You can access this drawable anywhere in your project as you access other drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You cannot use the.svg file directly. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In this way svg image is imported in your project after that for using this image use the. Import svg and psd images using vector asset tool in android studio. Home android studio svg (scalable vector graphics) in android studio. Also i use android studio and illustrator for generating my icons and images. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to.
You can access this drawable anywhere in your project as you access other drawables. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. The svg needs to be converted to corresponding xml file. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. Import svg and psd images using vector asset tool in android studio. Also i use android studio and illustrator for generating my icons and images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. You cannot use the.svg file directly.
Svg defines the graphics in xml format and when rendered the picture do in the following screenshot, we have an android screen displaying svg image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can access this drawable anywhere in your project as you access other drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You cannot use the.svg file directly. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Import svg and psd images using vector asset tool in android studio. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Also i use android studio and illustrator for generating my icons and images. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Home android studio svg (scalable vector graphics) in android studio.
Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You can access this drawable anywhere in your project as you access other drawables. Import svg and psd images using vector asset tool in android studio. You cannot use the.svg file directly. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Home android studio svg (scalable vector graphics) in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. You can access this drawable anywhere in your project as you access other drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In this way svg image is imported in your project after that for using this image use the. Import svg and psd images using vector asset tool in android studio. Also i use android studio and illustrator for generating my icons and images. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You cannot use the.svg file directly.
You cannot use the.svg file directly. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. In this way svg image is imported in your project after that for using this image use the. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Home android studio svg (scalable vector graphics) in android studio. The svg needs to be converted to corresponding xml file.
This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also i use android studio and illustrator for generating my icons and images. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Import svg and psd images using vector asset tool in android studio. You cannot use the.svg file directly. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Home android studio svg (scalable vector graphics) in android studio. You can access this drawable anywhere in your project as you access other drawables. In this way svg image is imported in your project after that for using this image use the.
This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. You cannot use the.svg file directly. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In this way svg image is imported in your project after that for using this image use the. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. The svg needs to be converted to corresponding xml file. Also i use android studio and illustrator for generating my icons and images. The solution is to use vector graphics such as svg images.
In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import svg and psd images using vector asset tool in android studio. You can access this drawable anywhere in your project as you access other drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In this way svg image is imported in your project after that for using this image use the. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Also i use android studio and illustrator for generating my icons and images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Home android studio svg (scalable vector graphics) in android studio. You cannot use the.svg file directly.
The svg needs to be converted to corresponding xml file. Import svg and psd images using vector asset tool in android studio. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. Also i use android studio and illustrator for generating my icons and images. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. You cannot use the.svg file directly. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables.
You cannot use the.svg file directly. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You cannot use the.svg file directly. In this way svg image is imported in your project after that for using this image use the. You can access this drawable anywhere in your project as you access other drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Also i use android studio and illustrator for generating my icons and images. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Home android studio svg (scalable vector graphics) in android studio. Import svg and psd images using vector asset tool in android studio.
In new android studio there is possibility to import svg to xml file, so you don't need to use external library. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. The svg needs to be converted to corresponding xml file. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. Home android studio svg (scalable vector graphics) in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. You can access this drawable anywhere in your project as you access other drawables.
In new android studio there is possibility to import svg to xml file, so you don't need to use external library. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Home android studio svg (scalable vector graphics) in android studio. Also i use android studio and illustrator for generating my icons and images. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In this way svg image is imported in your project after that for using this image use the. You can access this drawable anywhere in your project as you access other drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Import svg and psd images using vector asset tool in android studio. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You cannot use the.svg file directly.
Home android studio svg (scalable vector graphics) in android studio. The solution is to use vector graphics such as svg images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Import svg and psd images using vector asset tool in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
In this tutorial, we shall learn how to parse svg file, draw it on canvas. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You cannot use the.svg file directly. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You can access this drawable anywhere in your project as you access other drawables. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Also i use android studio and illustrator for generating my icons and images. Home android studio svg (scalable vector graphics) in android studio. In this way svg image is imported in your project after that for using this image use the. Import svg and psd images using vector asset tool in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library.
Also i use android studio and illustrator for generating my icons and images. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. You cannot use the.svg file directly. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. You can access this drawable anywhere in your project as you access other drawables. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. In this way svg image is imported in your project after that for using this image use the. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. The svg needs to be converted to corresponding xml file. Import svg and psd images using vector asset tool in android studio.
Path, line, rect, circle, ellipse, polyline and polygon elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import svg and psd images using vector asset tool in android studio. You can access this drawable anywhere in your project as you access other drawables. Also i use android studio and illustrator for generating my icons and images. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You cannot use the.svg file directly. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Home android studio svg (scalable vector graphics) in android studio.
In this way svg image is imported in your project after that for using this image use the. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. Import svg and psd images using vector asset tool in android studio. You can access this drawable anywhere in your project as you access other drawables. The solution is to use vector graphics such as svg images. The svg needs to be converted to corresponding xml file. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. Home android studio svg (scalable vector graphics) in android studio.
In this way svg image is imported in your project after that for using this image use the. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this way svg image is imported in your project after that for using this image use the. You can access this drawable anywhere in your project as you access other drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Home android studio svg (scalable vector graphics) in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You cannot use the.svg file directly. Also i use android studio and illustrator for generating my icons and images. Import svg and psd images using vector asset tool in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library.
In new android studio there is possibility to import svg to xml file, so you don't need to use external library. The svg needs to be converted to corresponding xml file. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. The solution is to use vector graphics such as svg images. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. Also i use android studio and illustrator for generating my icons and images. Home android studio svg (scalable vector graphics) in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In this way svg image is imported in your project after that for using this image use the. Import svg and psd images using vector asset tool in android studio.
So svg images are more preferable to use because svg images are made up of vectors and they don't reduce their quality even after zooming. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You cannot use the.svg file directly. In this way svg image is imported in your project after that for using this image use the. Import svg and psd images using vector asset tool in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Also i use android studio and illustrator for generating my icons and images. Home android studio svg (scalable vector graphics) in android studio. You can access this drawable anywhere in your project as you access other drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In new android studio there is possibility to import svg to xml file, so you don't need to use external library.
After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. You cannot use the.svg file directly. Home android studio svg (scalable vector graphics) in android studio. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. The svg needs to be converted to corresponding xml file. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. In this way svg image is imported in your project after that for using this image use the.
This article shows how to use svg images in android. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this way svg image is imported in your project after that for using this image use the. Also i use android studio and illustrator for generating my icons and images. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Home android studio svg (scalable vector graphics) in android studio. You can access this drawable anywhere in your project as you access other drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Import svg and psd images using vector asset tool in android studio. You cannot use the.svg file directly.
After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Also i use android studio and illustrator for generating my icons and images. The svg needs to be converted to corresponding xml file. Home android studio svg (scalable vector graphics) in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. You cannot use the.svg file directly. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. The solution is to use vector graphics such as svg images.
For creating a new android studio project just click on file > new > new project. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can access this drawable anywhere in your project as you access other drawables. Import svg and psd images using vector asset tool in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. You cannot use the.svg file directly. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Also i use android studio and illustrator for generating my icons and images. In this way svg image is imported in your project after that for using this image use the. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Home android studio svg (scalable vector graphics) in android studio.
Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. In this way svg image is imported in your project after that for using this image use the. Home android studio svg (scalable vector graphics) in android studio. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. Import svg and psd images using vector asset tool in android studio. You cannot use the.svg file directly. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. You can access this drawable anywhere in your project as you access other drawables.
By default, android's imageview does not support svgs (why?). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Also i use android studio and illustrator for generating my icons and images. Home android studio svg (scalable vector graphics) in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. In this way svg image is imported in your project after that for using this image use the. You can access this drawable anywhere in your project as you access other drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You cannot use the.svg file directly. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Import svg and psd images using vector asset tool in android studio.
You cannot use the.svg file directly. The solution is to use vector graphics such as svg images. In this way svg image is imported in your project after that for using this image use the. Home android studio svg (scalable vector graphics) in android studio. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. Import svg and psd images using vector asset tool in android studio. Also i use android studio and illustrator for generating my icons and images. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables.
The solution is to use vector graphics such as svg images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You cannot use the.svg file directly. Import svg and psd images using vector asset tool in android studio. Also i use android studio and illustrator for generating my icons and images. You can access this drawable anywhere in your project as you access other drawables. Home android studio svg (scalable vector graphics) in android studio. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
Starting from android studio 1.4 we can use the vector asset studio to make the process easier. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. Also i use android studio and illustrator for generating my icons and images. In this way svg image is imported in your project after that for using this image use the. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. You cannot use the.svg file directly. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. Import svg and psd images using vector asset tool in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables.
Fitxy, fitstart, fitend, centercrop and so on. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import svg and psd images using vector asset tool in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Home android studio svg (scalable vector graphics) in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. You can access this drawable anywhere in your project as you access other drawables. Also i use android studio and illustrator for generating my icons and images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. In this way svg image is imported in your project after that for using this image use the. You cannot use the.svg file directly.
This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. You can access this drawable anywhere in your project as you access other drawables. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. Import svg and psd images using vector asset tool in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. The svg needs to be converted to corresponding xml file. Home android studio svg (scalable vector graphics) in android studio. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for.
Svg image parser for android. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also i use android studio and illustrator for generating my icons and images. You cannot use the.svg file directly. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Home android studio svg (scalable vector graphics) in android studio. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Import svg and psd images using vector asset tool in android studio. You can access this drawable anywhere in your project as you access other drawables. In this way svg image is imported in your project after that for using this image use the.
In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Import svg and psd images using vector asset tool in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. The svg needs to be converted to corresponding xml file. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. Also i use android studio and illustrator for generating my icons and images. You can access this drawable anywhere in your project as you access other drawables. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. The solution is to use vector graphics such as svg images.
Svg image can be scaled to any resolution and the quality will be the same. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can access this drawable anywhere in your project as you access other drawables. Import svg and psd images using vector asset tool in android studio. You cannot use the.svg file directly. Home android studio svg (scalable vector graphics) in android studio. In this way svg image is imported in your project after that for using this image use the. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Also i use android studio and illustrator for generating my icons and images. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to.
Also i use android studio and illustrator for generating my icons and images. The solution is to use vector graphics such as svg images. You cannot use the.svg file directly. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Home android studio svg (scalable vector graphics) in android studio. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. The svg needs to be converted to corresponding xml file.
You cannot use the.svg file directly. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You can access this drawable anywhere in your project as you access other drawables. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Home android studio svg (scalable vector graphics) in android studio. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Import svg and psd images using vector asset tool in android studio. Also i use android studio and illustrator for generating my icons and images. You cannot use the.svg file directly. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to.
Starting from android studio 1.4 we can use the vector asset studio to make the process easier. The solution is to use vector graphics such as svg images. Import svg and psd images using vector asset tool in android studio. You can access this drawable anywhere in your project as you access other drawables. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. The svg needs to be converted to corresponding xml file.
Import svg file in android studio #tutorial #android. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also i use android studio and illustrator for generating my icons and images. You can access this drawable anywhere in your project as you access other drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Import svg and psd images using vector asset tool in android studio. In this way svg image is imported in your project after that for using this image use the. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Home android studio svg (scalable vector graphics) in android studio. You cannot use the.svg file directly. In new android studio there is possibility to import svg to xml file, so you don't need to use external library.
You cannot use the.svg file directly. Also i use android studio and illustrator for generating my icons and images. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. You can access this drawable anywhere in your project as you access other drawables. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. The solution is to use vector graphics such as svg images. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen.
Home android studio svg (scalable vector graphics) in android studio. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. You cannot use the.svg file directly. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You can access this drawable anywhere in your project as you access other drawables. Also i use android studio and illustrator for generating my icons and images. Home android studio svg (scalable vector graphics) in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Import svg and psd images using vector asset tool in android studio. In this way svg image is imported in your project after that for using this image use the.
While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. The svg needs to be converted to corresponding xml file. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. Import svg and psd images using vector asset tool in android studio. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. The solution is to use vector graphics such as svg images. Also i use android studio and illustrator for generating my icons and images. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Home android studio svg (scalable vector graphics) in android studio.
Also i use android studio and illustrator for generating my icons and images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In this way svg image is imported in your project after that for using this image use the. Home android studio svg (scalable vector graphics) in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. You can access this drawable anywhere in your project as you access other drawables. You cannot use the.svg file directly. Import svg and psd images using vector asset tool in android studio. Also i use android studio and illustrator for generating my icons and images.
In new android studio there is possibility to import svg to xml file, so you don't need to use external library. The solution is to use vector graphics such as svg images. The svg needs to be converted to corresponding xml file. In this way svg image is imported in your project after that for using this image use the. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. Home android studio svg (scalable vector graphics) in android studio.
Also i use android studio and illustrator for generating my icons and images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Home android studio svg (scalable vector graphics) in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In this way svg image is imported in your project after that for using this image use the. You can access this drawable anywhere in your project as you access other drawables. You cannot use the.svg file directly. Import svg and psd images using vector asset tool in android studio. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Also i use android studio and illustrator for generating my icons and images.
The solution is to use vector graphics such as svg images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Import svg and psd images using vector asset tool in android studio. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. Also i use android studio and illustrator for generating my icons and images. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. In this way svg image is imported in your project after that for using this image use the.
Also i use android studio and illustrator for generating my icons and images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import svg and psd images using vector asset tool in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Also i use android studio and illustrator for generating my icons and images. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You cannot use the.svg file directly. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You can access this drawable anywhere in your project as you access other drawables. Home android studio svg (scalable vector graphics) in android studio. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library.
You can access this drawable anywhere in your project as you access other drawables. The solution is to use vector graphics such as svg images. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. Also i use android studio and illustrator for generating my icons and images. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. The svg needs to be converted to corresponding xml file.
Starting from android studio 1.4 we can use the vector asset studio to make the process easier. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Home android studio svg (scalable vector graphics) in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You cannot use the.svg file directly. Also i use android studio and illustrator for generating my icons and images. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Import svg and psd images using vector asset tool in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. In this way svg image is imported in your project after that for using this image use the. You can access this drawable anywhere in your project as you access other drawables.
The solution is to use vector graphics such as svg images. Also i use android studio and illustrator for generating my icons and images. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. You can access this drawable anywhere in your project as you access other drawables. Import svg and psd images using vector asset tool in android studio. You cannot use the.svg file directly. The svg needs to be converted to corresponding xml file. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables.
What is an svg image? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You can access this drawable anywhere in your project as you access other drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Import svg and psd images using vector asset tool in android studio. You cannot use the.svg file directly. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In this way svg image is imported in your project after that for using this image use the. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Also i use android studio and illustrator for generating my icons and images. Home android studio svg (scalable vector graphics) in android studio.
After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In this way svg image is imported in your project after that for using this image use the. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. Import svg and psd images using vector asset tool in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Home android studio svg (scalable vector graphics) in android studio. You cannot use the.svg file directly. The solution is to use vector graphics such as svg images. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Home android studio svg (scalable vector graphics) in android studio. Import svg and psd images using vector asset tool in android studio. You cannot use the.svg file directly. In this way svg image is imported in your project after that for using this image use the. You can access this drawable anywhere in your project as you access other drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Also i use android studio and illustrator for generating my icons and images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
The svg needs to be converted to corresponding xml file. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You cannot use the.svg file directly. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. The solution is to use vector graphics such as svg images. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
Svg image parser for android. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import svg and psd images using vector asset tool in android studio. In this way svg image is imported in your project after that for using this image use the. Home android studio svg (scalable vector graphics) in android studio. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You cannot use the.svg file directly. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. You can access this drawable anywhere in your project as you access other drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Also i use android studio and illustrator for generating my icons and images.
Starting from android studio 1.4 we can use the vector asset studio to make the process easier. Home android studio svg (scalable vector graphics) in android studio. You can access this drawable anywhere in your project as you access other drawables. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Import svg and psd images using vector asset tool in android studio. The svg needs to be converted to corresponding xml file. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. In this way svg image is imported in your project after that for using this image use the. You cannot use the.svg file directly.
By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In new android studio there is possibility to import svg to xml file, so you don't need to use external library. You cannot use the.svg file directly. Home android studio svg (scalable vector graphics) in android studio. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Import svg and psd images using vector asset tool in android studio. In this way svg image is imported in your project after that for using this image use the. You can access this drawable anywhere in your project as you access other drawables. Also i use android studio and illustrator for generating my icons and images. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
In this way svg image is imported in your project after that for using this image use the. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. You cannot use the.svg file directly. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. Import svg and psd images using vector asset tool in android studio. The svg needs to be converted to corresponding xml file. Home android studio svg (scalable vector graphics) in android studio. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android.
Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also i use android studio and illustrator for generating my icons and images. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You can access this drawable anywhere in your project as you access other drawables. Home android studio svg (scalable vector graphics) in android studio. You cannot use the.svg file directly. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Import svg and psd images using vector asset tool in android studio. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library.
In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. Home android studio svg (scalable vector graphics) in android studio. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. You can access this drawable anywhere in your project as you access other drawables. Import svg and psd images using vector asset tool in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. The svg needs to be converted to corresponding xml file. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. You cannot use the.svg file directly. Also i use android studio and illustrator for generating my icons and images.
While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this way svg image is imported in your project after that for using this image use the. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You cannot use the.svg file directly. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Import svg and psd images using vector asset tool in android studio. Home android studio svg (scalable vector graphics) in android studio. Also i use android studio and illustrator for generating my icons and images. You can access this drawable anywhere in your project as you access other drawables.
The solution is to use vector graphics such as svg images. You can access this drawable anywhere in your project as you access other drawables. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. Also i use android studio and illustrator for generating my icons and images. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In this way svg image is imported in your project after that for using this image use the. The svg needs to be converted to corresponding xml file. You cannot use the.svg file directly. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to.
Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You cannot use the.svg file directly. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. You can access this drawable anywhere in your project as you access other drawables. Home android studio svg (scalable vector graphics) in android studio. Also i use android studio and illustrator for generating my icons and images. Import svg and psd images using vector asset tool in android studio. In this way svg image is imported in your project after that for using this image use the. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In new android studio there is possibility to import svg to xml file, so you don't need to use external library.
Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. The svg needs to be converted to corresponding xml file. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. You can access this drawable anywhere in your project as you access other drawables. You cannot use the.svg file directly. In new android studio there is possibility to import svg to xml file, so you don't need to use external library.
This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import svg and psd images using vector asset tool in android studio. Home android studio svg (scalable vector graphics) in android studio. In this way svg image is imported in your project after that for using this image use the. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Also i use android studio and illustrator for generating my icons and images. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. You cannot use the.svg file directly. You can access this drawable anywhere in your project as you access other drawables.
What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Also i use android studio and illustrator for generating my icons and images. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. Home android studio svg (scalable vector graphics) in android studio. You cannot use the.svg file directly. Import svg and psd images using vector asset tool in android studio. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables.
You cannot use the.svg file directly. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In new android studio there is possibility to import svg to xml file, so you don't need to use external library. In this way svg image is imported in your project after that for using this image use the. Home android studio svg (scalable vector graphics) in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You cannot use the.svg file directly. Also i use android studio and illustrator for generating my icons and images. Import svg and psd images using vector asset tool in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You can access this drawable anywhere in your project as you access other drawables.
You cannot use the.svg file directly. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. Also i use android studio and illustrator for generating my icons and images. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for.
Extracts all parameters of elements and groups that are supported in android. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Home android studio svg (scalable vector graphics) in android studio. You can access this drawable anywhere in your project as you access other drawables. In this way svg image is imported in your project after that for using this image use the. Import svg and psd images using vector asset tool in android studio. You cannot use the.svg file directly. Also i use android studio and illustrator for generating my icons and images.
In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. The solution is to use vector graphics such as svg images. The svg needs to be converted to corresponding xml file. Also i use android studio and illustrator for generating my icons and images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for.
What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can access this drawable anywhere in your project as you access other drawables. You cannot use the.svg file directly. Also i use android studio and illustrator for generating my icons and images. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Home android studio svg (scalable vector graphics) in android studio. In this way svg image is imported in your project after that for using this image use the. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Import svg and psd images using vector asset tool in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables.
The svg needs to be converted to corresponding xml file. Home android studio svg (scalable vector graphics) in android studio. Import svg and psd images using vector asset tool in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You cannot use the.svg file directly. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. In this way svg image is imported in your project after that for using this image use the.
Also i use android studio and illustrator for generating my icons and images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this way svg image is imported in your project after that for using this image use the. Home android studio svg (scalable vector graphics) in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. You can access this drawable anywhere in your project as you access other drawables. You cannot use the.svg file directly. Import svg and psd images using vector asset tool in android studio. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Also i use android studio and illustrator for generating my icons and images.
By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. You can access this drawable anywhere in your project as you access other drawables. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. The solution is to use vector graphics such as svg images. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. In this way svg image is imported in your project after that for using this image use the. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. Also i use android studio and illustrator for generating my icons and images. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to.
Convert svg to android vectordrawable xml resource file. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this way svg image is imported in your project after that for using this image use the. Also i use android studio and illustrator for generating my icons and images. You cannot use the.svg file directly. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. You can access this drawable anywhere in your project as you access other drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Import svg and psd images using vector asset tool in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Home android studio svg (scalable vector graphics) in android studio.
What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In this way svg image is imported in your project after that for using this image use the. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. The svg needs to be converted to corresponding xml file. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android.
Svg image can be scaled to any resolution and the quality will be the same. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You cannot use the.svg file directly. Import svg and psd images using vector asset tool in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Home android studio svg (scalable vector graphics) in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Also i use android studio and illustrator for generating my icons and images. You can access this drawable anywhere in your project as you access other drawables. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. In this way svg image is imported in your project after that for using this image use the.
The svg needs to be converted to corresponding xml file. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. You can access this drawable anywhere in your project as you access other drawables. In this way svg image is imported in your project after that for using this image use the. Import svg and psd images using vector asset tool in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. Home android studio svg (scalable vector graphics) in android studio. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher.
Home android studio svg (scalable vector graphics) in android studio. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. You cannot use the.svg file directly. You can access this drawable anywhere in your project as you access other drawables. In this way svg image is imported in your project after that for using this image use the. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Home android studio svg (scalable vector graphics) in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. Also i use android studio and illustrator for generating my icons and images. Import svg and psd images using vector asset tool in android studio.
The solution is to use vector graphics such as svg images. Home android studio svg (scalable vector graphics) in android studio. You can access this drawable anywhere in your project as you access other drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You cannot use the.svg file directly. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. The svg needs to be converted to corresponding xml file. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android.
What is important, the image is stretched in. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Home android studio svg (scalable vector graphics) in android studio. In this way svg image is imported in your project after that for using this image use the. Import svg and psd images using vector asset tool in android studio. You can access this drawable anywhere in your project as you access other drawables. Also i use android studio and illustrator for generating my icons and images. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. You cannot use the.svg file directly.
By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. Also i use android studio and illustrator for generating my icons and images. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Import svg and psd images using vector asset tool in android studio. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. The solution is to use vector graphics such as svg images. The svg needs to be converted to corresponding xml file. In new android studio there is possibility to import svg to xml file, so you don't need to use external library.
By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Also i use android studio and illustrator for generating my icons and images. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. You can access this drawable anywhere in your project as you access other drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Import svg and psd images using vector asset tool in android studio. In this way svg image is imported in your project after that for using this image use the. You cannot use the.svg file directly. Home android studio svg (scalable vector graphics) in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. The solution is to use vector graphics such as svg images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. The svg needs to be converted to corresponding xml file. You cannot use the.svg file directly. In this way svg image is imported in your project after that for using this image use the. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android.
Svg image can be used in desktop applications? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In this way svg image is imported in your project after that for using this image use the. Home android studio svg (scalable vector graphics) in android studio. You can access this drawable anywhere in your project as you access other drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You cannot use the.svg file directly. Also i use android studio and illustrator for generating my icons and images. Import svg and psd images using vector asset tool in android studio. In new android studio there is possibility to import svg to xml file, so you don't need to use external library.
After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. Import svg and psd images using vector asset tool in android studio. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. The solution is to use vector graphics such as svg images. You cannot use the.svg file directly. Also i use android studio and illustrator for generating my icons and images. The svg needs to be converted to corresponding xml file.
In this way svg image is imported in your project after that for using this image use the. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this way svg image is imported in your project after that for using this image use the. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Also i use android studio and illustrator for generating my icons and images. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. You cannot use the.svg file directly. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. Home android studio svg (scalable vector graphics) in android studio. Import svg and psd images using vector asset tool in android studio. You can access this drawable anywhere in your project as you access other drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to.
The solution is to use vector graphics such as svg images. Import svg and psd images using vector asset tool in android studio. In the graphical layout tab, go to the images & media section and drag an imageview component to your layout screen. Home android studio svg (scalable vector graphics) in android studio. This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. Also i use android studio and illustrator for generating my icons and images. In this way svg image is imported in your project after that for using this image use the. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to.
Home android studio svg (scalable vector graphics) in android studio. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can access this drawable anywhere in your project as you access other drawables. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. Also i use android studio and illustrator for generating my icons and images. Home android studio svg (scalable vector graphics) in android studio. Import svg and psd images using vector asset tool in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. In this way svg image is imported in your project after that for using this image use the. You cannot use the.svg file directly. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view.
This technique requires android support library 23.2 or higher and android plugin for gradle 2.0 or higher, and uses vector drawables only. Import svg and psd images using vector asset tool in android studio. In this way svg image is imported in your project after that for using this image use the. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. You can access this drawable anywhere in your project as you access other drawables. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. The solution is to use vector graphics such as svg images.
Import svg file in android studio #tutorial #android. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You cannot use the.svg file directly. Import svg and psd images using vector asset tool in android studio. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. Home android studio svg (scalable vector graphics) in android studio. Also i use android studio and illustrator for generating my icons and images. What is svg image and how to add it into your project in drawable folder and how to apply it into your image view. In new android studio there is possibility to import svg to xml file, so you don't need to use external library. After that select the image path and an option to change the size of the image is also available at the right side of dialog if you want to. You can access this drawable anywhere in your project as you access other drawables. In this way svg image is imported in your project after that for using this image use the.
Also i use android studio and illustrator for generating my icons and images. In this way svg image is imported in your project after that for using this image use the. Thevectordrawablecompat class in the support library allows you to support vectordrawable in android 2.1 (api level 7) and higher. While android does not support svgs (scalable vector graphics) directly, with the also for older versions of android that don't support vector drawables, vector asset studio can turn your vector drawables into different bitmap sizes for. After clicking on the finish button, android studio will automatically convert svg and psd files into xml drawables. You cannot use the.svg file directly. Home android studio svg (scalable vector graphics) in android studio. Starting from android studio 1.4 we can use the vector asset studio to make the process easier. The svg needs to be converted to corresponding xml file. By using svg images in your app, you can use the same image or icon in every device size and you don't in order to add this functionality in a mobile application, android studio includes a tool called the so, in this blog, we will learn how to use svg vector drawables in android.
